Developer Summit 2016 (デブサミ)に行ってきた 〜1日目〜
■前置き
気になったセッションの感想など雑多な感じに書いています。(一部のセッションだけ)
あくまで個人の意見です。
■ブース
気になったのは、Microsoftのブースでdecodeのチケットがあたる抽選をやっていたこと。
もちろんハズレましたが。。。
代わりにdecodeTシャツをもらいました。(ノートなど複数から選べます。)
■エンジニアなら使える深層学習 ~ TensorFlowやDataRobotで機械学習がもっと身近に
Datarobotの人の話。
Machine Learning Software - DataRobot
簡単なデモで使われてたけど、かなり便利そう。
ポチっで最適なアルゴリズムまで検証してくれるとか最強すぎる。
今度使ってみよ。
また、以下の記事が紹介されていました。
要点としては、Googleの画像認識技術が(しかも人以上の精度)ライブラリとして提供されたということはすごいことだってこと。
後は「深層学習とは」という内容。
らしい。概念的な話だったけどなかなか面白かった。
■大規模 SPA ( Single Page Application ) を TypeScript と AngularJS を駆使して5ヶ月で作った話
リクルートの人の話。
英語サプリというアプリの話。
techブログの宣伝もしていた。
NET BIZ DIV. TECH BLOG – リクルートマーケティングパートナーズのデザイナー、エンジニア、スクラムマスターたちが発信する Web 開発情報メディア
軽くバズったトイレのセンサーの記事があったのもこのブログ。この記事面白かったな。そしてうちの会社でもやりたいという話は何度も出ていたくらいだから軽くバズったんだろうな。
- AngularJSはフルスタックで大規模で学習コストが高いが代償を払う価値が有る
- TypeScriptに救われた
- SunlimeTextからInteliJを使うようになった
- AngularJSを使うなら強力なルーティング機能があるUI Routerを一緒に使うと良い
- 細かい内容は全て上記ブログに公開済み
プロダクトに適用するときは参考にしよう。
■Yahoo! JAPAN の iOS アプリ Swift 対応について
yahooショッピングアプリ
swiftの大きなメリット
→安全なコード + 関数型/プロトコル指向
段階的に導入した
→実際にクラッシュ率が半減したらしい
ヤフオクアプリ
RxSwiftによるMVVMモデルを採用
Rx系は良いらしい
objc2swiftを自分たちで作って進めた
UIフレームワークがPure-Swift化されないと厳しいこともある
これもなかなか面白かった
■Yahoo! JAPANを支えるデータテクノロジー 〜機械学習、クラウド分散システム処理モデル〜
出品画像とカテゴリの差異を予測
ただし、機械学習がやるのは差異が低い順に並べるまでで実際に判断するのは人
→え、なんで?
と思ったけど、人は量とスピードに限界があって機械は未知のパターンや100%の精度が難しいことを考えれば確かになと思う。
課題
学習データを高い制度で大量、継続的に増加させる仕組み
これもなかなか面白かった。
自分がやってるサービスでも活かせるかも!!
以上。
Azure Machine Learningのハンズオンセミナー ( 機械学習とは 編 )
Azure Machine Learningのハンズオンセミナーに参加してきたので、機会学習についてとか感想とかを書こうと思います。今回は、機会学習とはっていうところについて書こうと思います。よりハンズオンに近い部分は次回書きます。
■機械学習について
・機械学習とは
「人間が自然に行っている学習能力と同様の機能をコンピュータで実現しようとする技術・手法のこと」です。
勘違いしないポイントとしては、判定基準などを人間が決めるのではない、ということです。判定基準自身をコンピュータが決めます。
その元になるのが、インプットされるデータやアルゴリズムなどです。
・機械学習の実例
Twitterの反応分析(P/N判定)やおすすめユーザー
Amazonのリコメンド
エレベータの異常検知
サーバーの故障検知(Azureでも使っているみたいです)
・分析手法

上図のような概念図らしい。
それぞれを解説すると下記の通りです。
教師あり学習
⇒訓練データ(人間が事前に判断したデータ)を元に分析器を作成する
⇒つまり答えのある問題集を解いて学習する
教師なし学習
⇒データ群だけ与えられて学習する
⇒答えのない問題集を必死に考えて解く
回帰分析
⇒与えられたデータから数値を予測するもの
⇒渋谷1LDKだったら15万くらいかなーみたいな予想
統計分類
⇒与えられたデータから適切なラベルを予測するもの
⇒こんな感じの間取り図でしっかりした作りだったら分譲物件かなーみたいな予想
⇒値の類似性をもとにして与えられたデータを複数グループに分ける
⇒身長/体重をもとに肥満/ふつう/やせになんとなく分けるみたいな
ただし、上記は主な手法であってAzureではその他にも色々できるらしい!!!
■面白い事例の紹介
Azureの機能でMicrosoftの人が3時間ほどで作ったというサービスの紹介がありました。
実際にやってみて実年齢 -1歳だったのでなかなかの精度なんじゃないでしょうかw
■自分が誤解していたところ/知らなかったところ
・リコメンドエンジンってなんでもリコメンドできるんでしょ?
⇒ 数値的な解析はAzureでも簡単にできますが、テキスト情報の解析はハードルが高いです。特に日本語だとすんなりできないので、自分である程度辞書なり、重みづけなりを考えたうえでアルゴリズムを駆使して作る必要があります。一応テキストをハッシュ化して解析はできるが日本語ではうまくいかないらしい。
・AzureとAWSのMachineLearningってどう違うの?
⇒AWSの方が勝手にやってくれる感じ。Azureの方がアルゴリズムや設定などのカスタマイズが可能。
・お金かかります?(執筆時点のデータ)
⇒ワークスペース使用料(約1000円/月)+実行時間で課金されます。実行時間はデータ量に比例するのでなんとも言えないです。実行時間での課金は約100円/時間です。
Azure内で作った分析器をポチってAPIとして使用することもできます!!ただ、これも実行時間に含まれるてこちらは約200円/時間、どう使っていくかの設計が重要だと思われます。
余力があれば、実際のAzure Machine Learningのハンズオンに近しい部分について書きたいとは思っています。。。
DevOpsハッカソン (Power BI編)
今回は「ビジネスの可視化」(Power BI) について書きます。(作業時間にしておよそ二日間)
■目的
サービスの利用状況などをグラフィカルに見える化することで、ビジネスを加速させる。
■Power BIとは
様々なデータソースから取得したデータを可視化するためのツール。
かなり強力です!!!
だいたいどこからでもデータを取ってこれます。
Azureはもちろん、Google Analyticsやエクセルファイル、Webページからも取って来れるのでだいたいのことは出来てしまいます。
■今回やったこと(概要)
Power BI Desktopを用いてAzureのDBやGAからデータを取得し、グラフを作成しました。そして、作ったレポートをoffice 365のPower BIへ発行し、同じoffice365グループのメンバに共有しました。
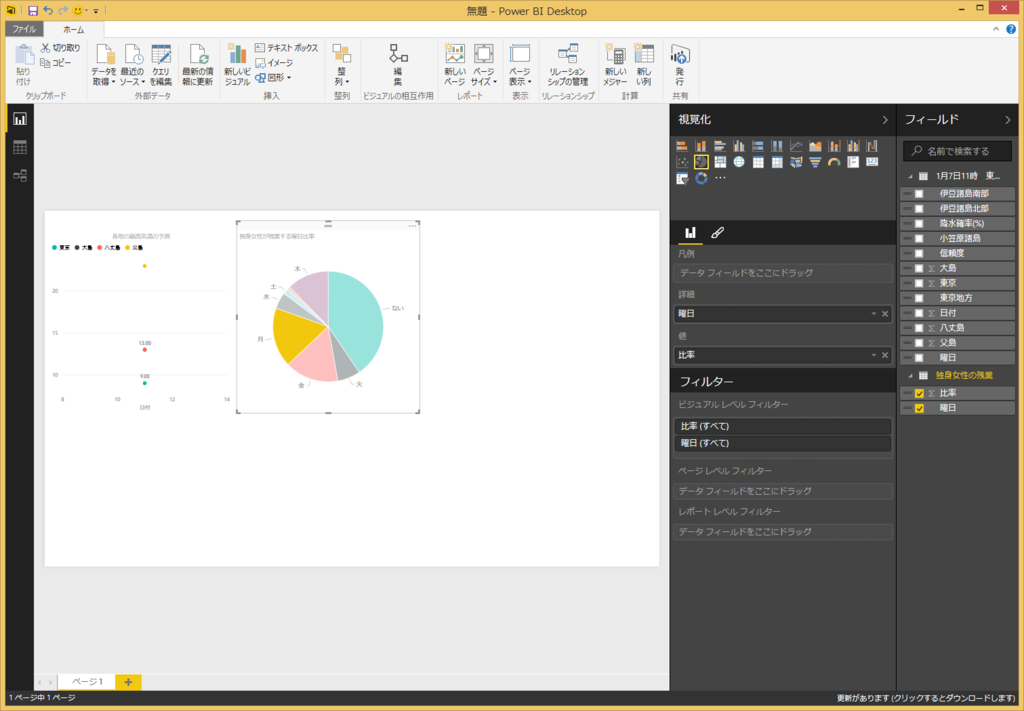
DBから取得したデータを用いてこんな感じのグラフを作成しました。

では簡単にグラフを作成して発行までの手順をまとめてみたいと思います。
■Power BI Desktopでデータの取得


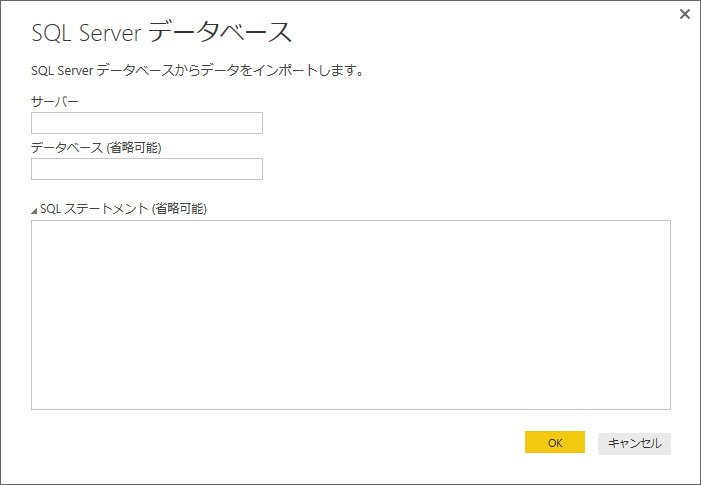
サーバー名とデータベース名を入力します。
OKを押した後に認証情報などを入力します。
SQLステートメントにはクエリを直書きできるので、既存の集計クエリなどがある場合にはかなり便利です。もちろんテーブル単位での読み込みも可能です。
SQLを設定しない場合はデータベースごと読み込むので、後の画面で読み込むテーブルを選択します。
クエリは後からでも編集できるのでできるだけクエリにしてやった方が後でグラフにしやすい気がします。
webからも取得できるので、ここでは気象庁のページから週間天気予報を取得したいと思います。

http://www.jma.go.jp/jp/week/319.html
から東京周辺の週間天気を取得します。

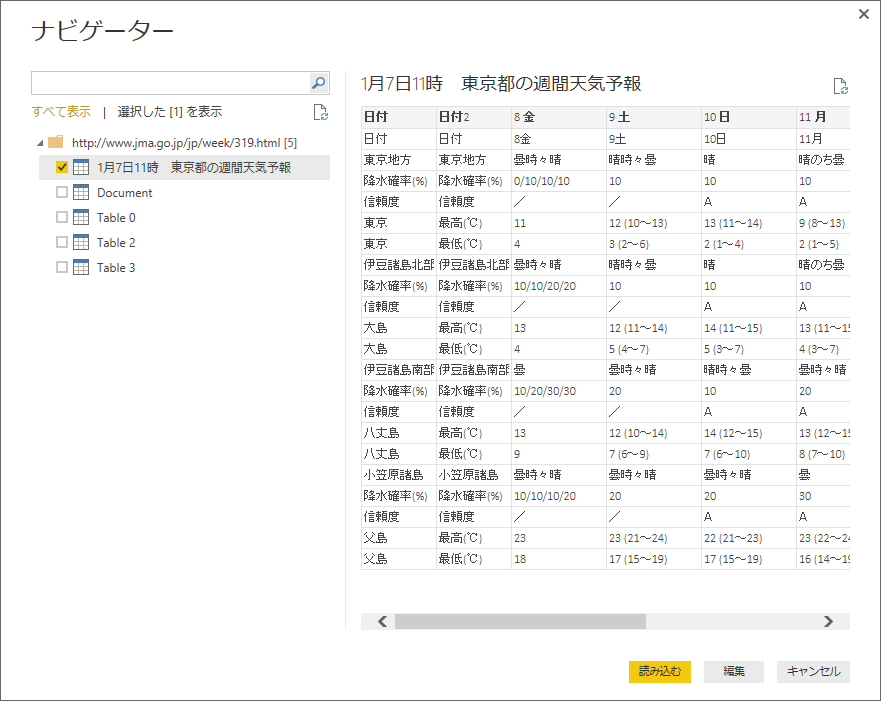
上記のようにプレビューで取得するデータを確認できます。
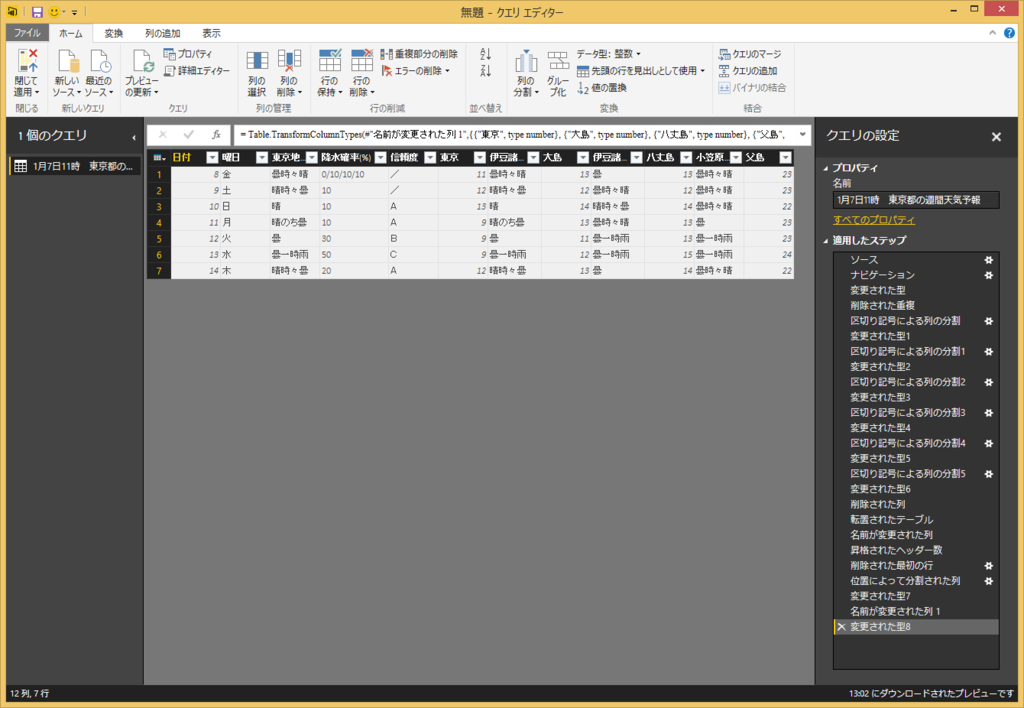
編集を押すと、下記のクエリエディターが開いて、テーブルを整形できます。

列をある規則で分割したり、列ごと削除したり、行と列を入れ替えたり色々できます。
列のヘッダーにわかりやすい名前を設定しておくと後でグラフが作成しやすいです。
ウインドウの右側にステップが記録されているので、データが更新されたときにも同じ整形がされます。
「閉じて適用」を押し、次にメイン画面でグラフを作成します。
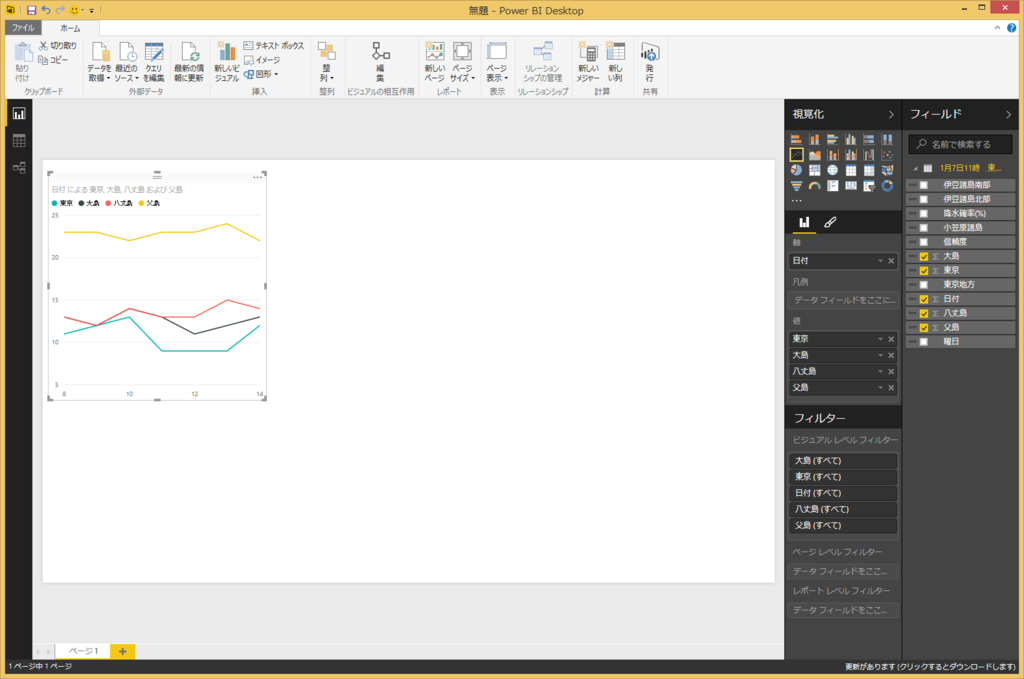
■グラフの作成

軸と値を選択すると簡単なグラフはすぐに作成できます。
注意する点としては、上記のクエリの編集において上部のメニューから気温などの値を10進数に変換しておくことです。そうしないとグラフがプロットできません。。。

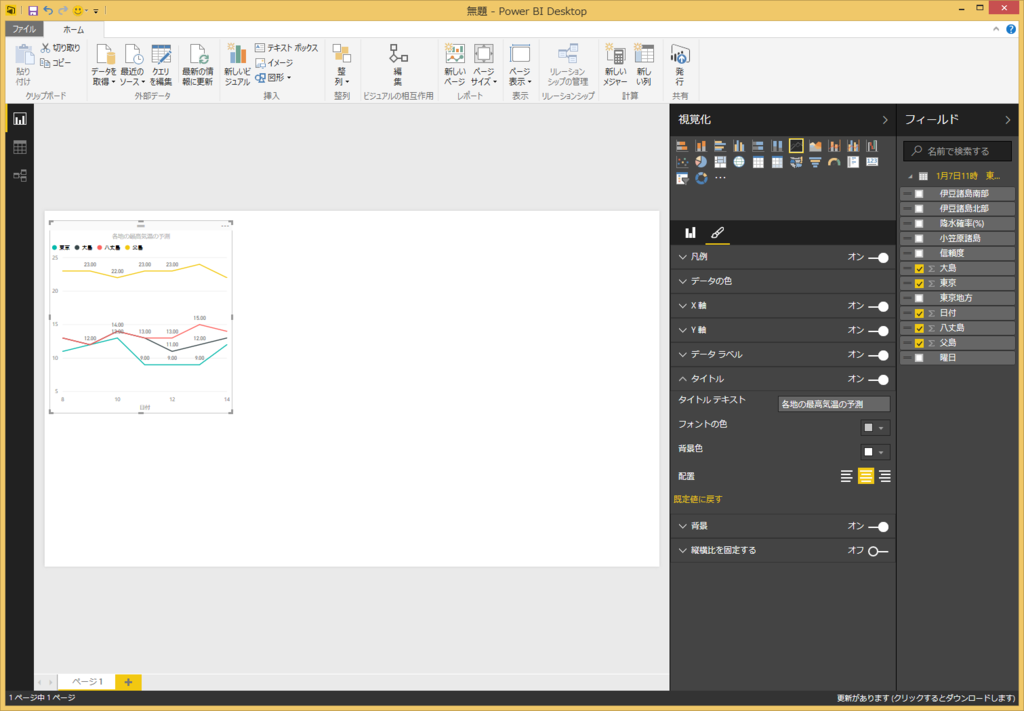
筆マークをクリックするとビジュアルな部分についても編集できます。タイトルや文字の大きさなど設定できます。若干設定できる項目に限りがあるので、もう少し改善されると良いなと思います。
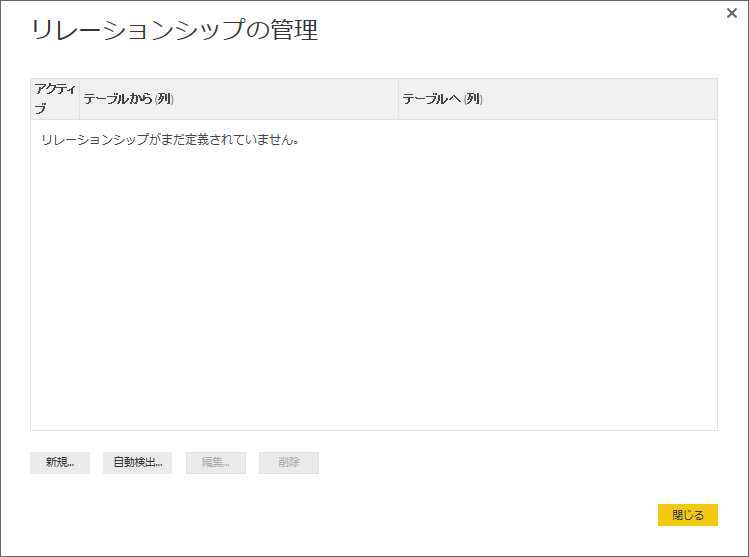
■リレーションシップの作成
次にリレーションシップの管理をやってみます。

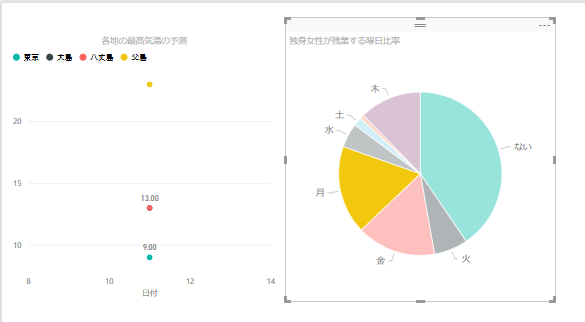
今回は適当なページから独身女性の残業曜日比率を取得してきて、曜日をキーにリレーションを設定してみました。

リレーションを設定しておくと、例えば下記の図のように月曜日だけにデータをフィルタリングするみたいなことがグラフィカルに行えます。
天気と残業時間をリレーションしても何の意味もないですけどねw

グラフの作成が終わったら、PowerBIのsharepointに発行します。
サインインしておけば上部の発行ボタンでワンタッチで最新を反映できます。
Office 365のPower BIのページにいって、Power BI Desktopで作成したpbixファイルをアップロードすることでも更新できます。

■注意すべき点いろいろ
○proライセンスと普通のライセンスによってできることが少し違う
- 普通では更新頻度が1日1回だがproライセンスでは1日8回までスケジュールを組める。
- オンプレミス(誰かのローカルのパソコン含む)のデータセットを定期的に更新するにはproライセンスが必要→特にPower BI Desktopでローカルのエクセルを参照して作成し、office 365に発行すると、オンプレミスに繋いでいる扱いになるので注意が必要です。参照するエクセルファイルもoffice 365上にアップしてデータを取得するのが良いと思います。
○共有範囲の設定
- office 365の場合は同じ組織内のメンバーに共有は簡単だが、組織外のメンバーには共有できない。(たぶん)
○web上のPower BIやExcel for Power Query
- web上のPower BI はDesktop版よりできることが少ないのであまりお勧めできない。
- Excelのアドインで利用できるExcel for Power Queryでもほぼ同じようなことができるが、実際に使ってみたところかなりエクセルが重たくなって強制終了が多発してしまったので実用性はなんともいえない。。。ただ、ファイルを配布すればoffice365の環境がなくても各ローカルからデータを見れるという点においては便利かもしれない。
■まとめ
グラフ化がとにかく楽しい!!
そして簡単!!
無料でかなりのことができるのでかなり強力ですね。
そして一番の収穫は、すぐに業務で活かせたことですね~。
DevOpsハッカソン (デプロイの自動化編)
昨年12月に行ったDevOpsハッカソンの詳細な内容です。
今回はデプロイの自動化について書きます。(作業時間にして3~4時間ほどの内容)
下記のようにASP.NETのWebアプリケーションを作成してデプロイの自動化をやってみました。

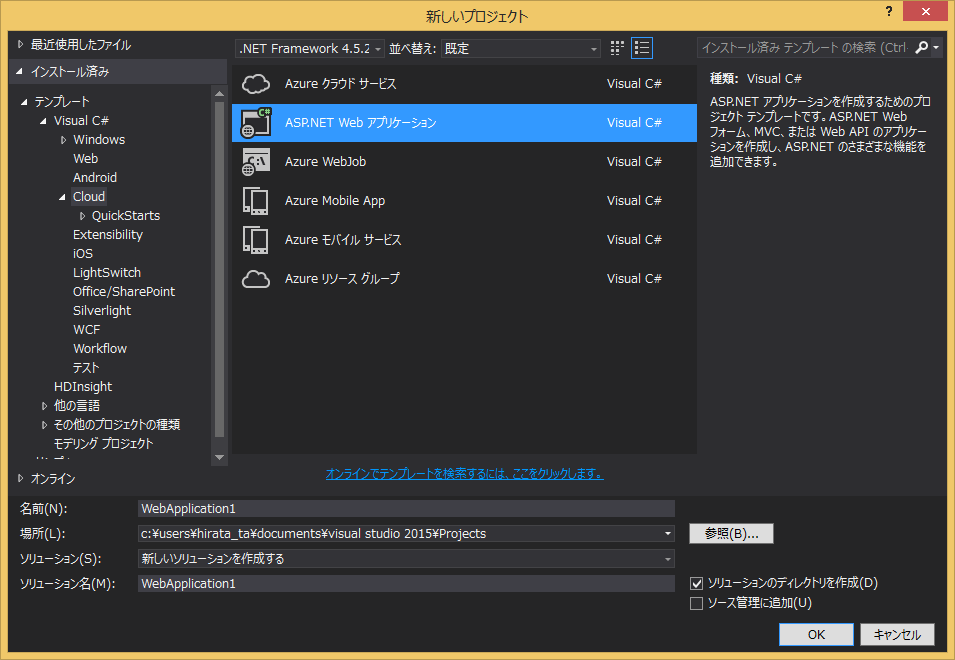
■VSTS上でBUILD定義の作成

build定義のテンプレートはXamarinやXcodeなどもあります。
今回はVisual Studioを選択。

Default agent queue は「Hosted」を選択。「Hosted」を選択できない場合は確かアカウントの権限などの問題だった気がします。。。あまり覚えてないです。。。
Continuous integrationにチェックを入れるとgitの該当ブランチにcheck-inされる度にビルドされます。

デフォルトで上記のように
- ソリューションのビルド
- テストの実行
- 発行情報のパス
- 発行の設定
があります。

修正した項目は、
- ビルドのMS Build Argumentsを「/p:DeployOnBuild=true /p:WebPublishMethod=Package /p:PackageAsSingleFile=true /p:SkipInvalidConfigurations=true /p:PackageLocation="$(build.stagingDirectory)"」に書き換え。
- Copy and Publish Build ArtifactsのCopy Rootを「$(build.stagingDirectory)」にContentsを「**\*」に書き換え
- Copy and Publish Build Artifactsをもう一つ追加して、Copy Rootは空Contensを「**\*」に書き換え。
Copy and Publish Build Artifactsを二つにしたのはデプロイした後にデプロイ環境上でテストを流したりするためのものなので今回必ずしも必要はありません。
上記のようにしてビルドまでは完了できました。
■VSTS上でRELEASE定義の作成
プロジェクトにリソースグループの追加。

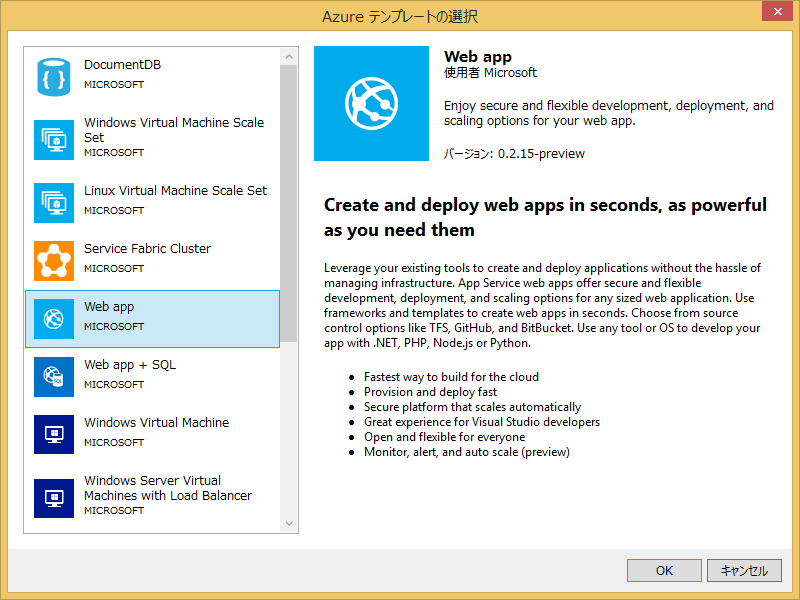
テンプレートはWeb Appを選択。

WebSite.param.dev.jsonのvalueを適当に変更。
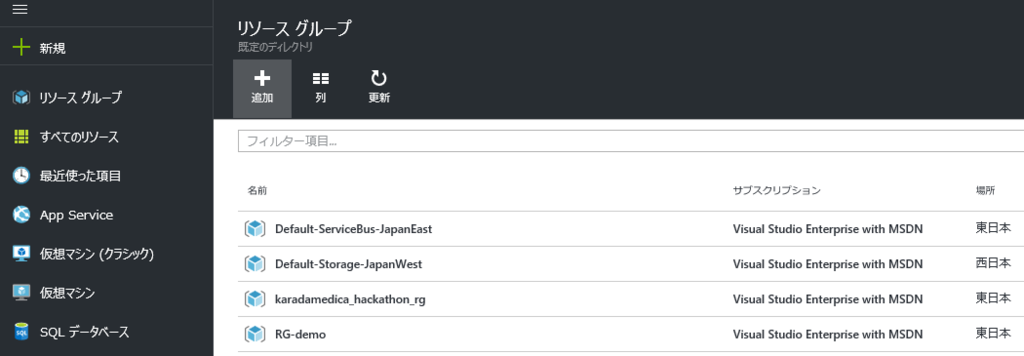
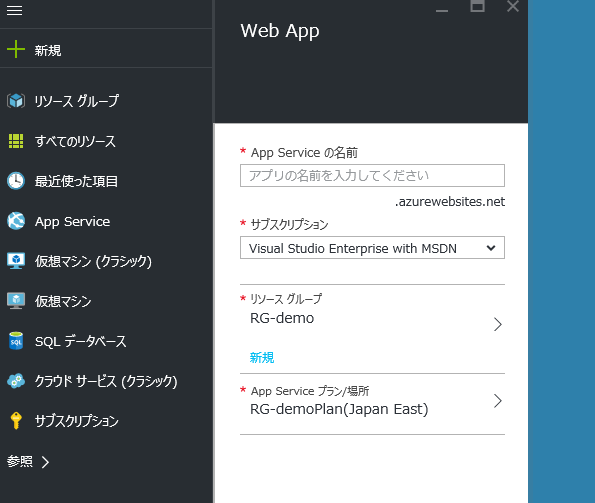
次にAzureのポータル上でリソースグループの作成。

そしてApp Serviceの作成。
このあたりは適当に名前を付けるだけ。

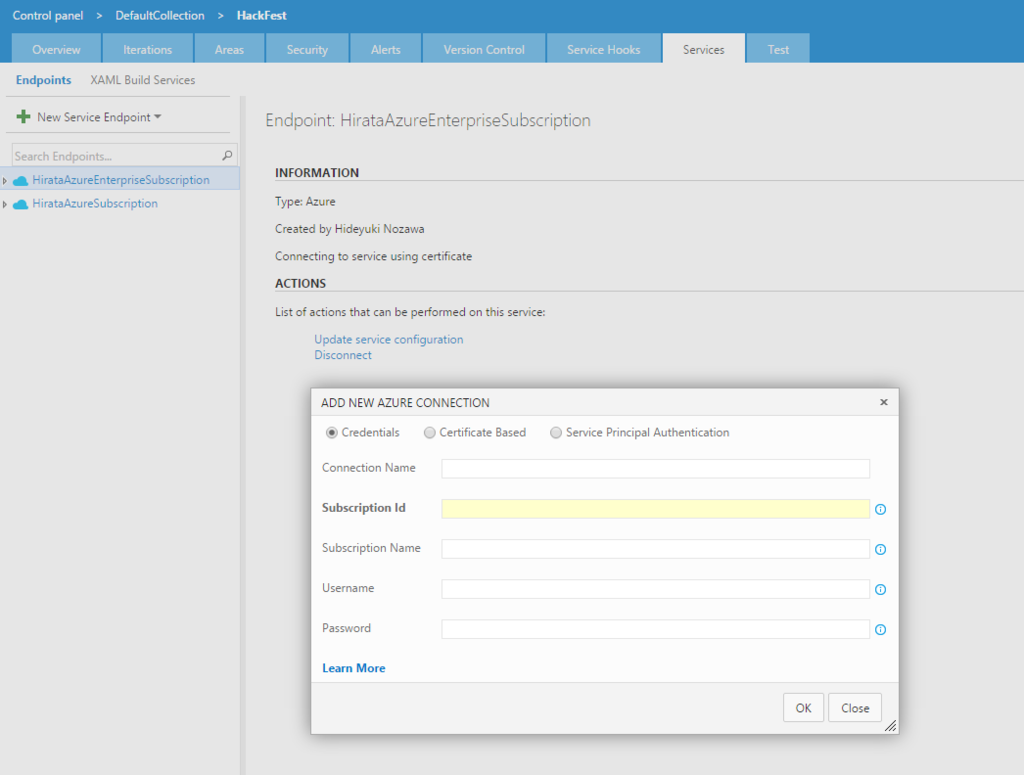
次にVSTS上でのAzure Subscriptionの設定。

上記のページにてAzureのSubscriptionの設定が可能。
Credentialsを選択して認証情報を入力して設定しました。
アカウントの権限によって設定できないので注意が必要。
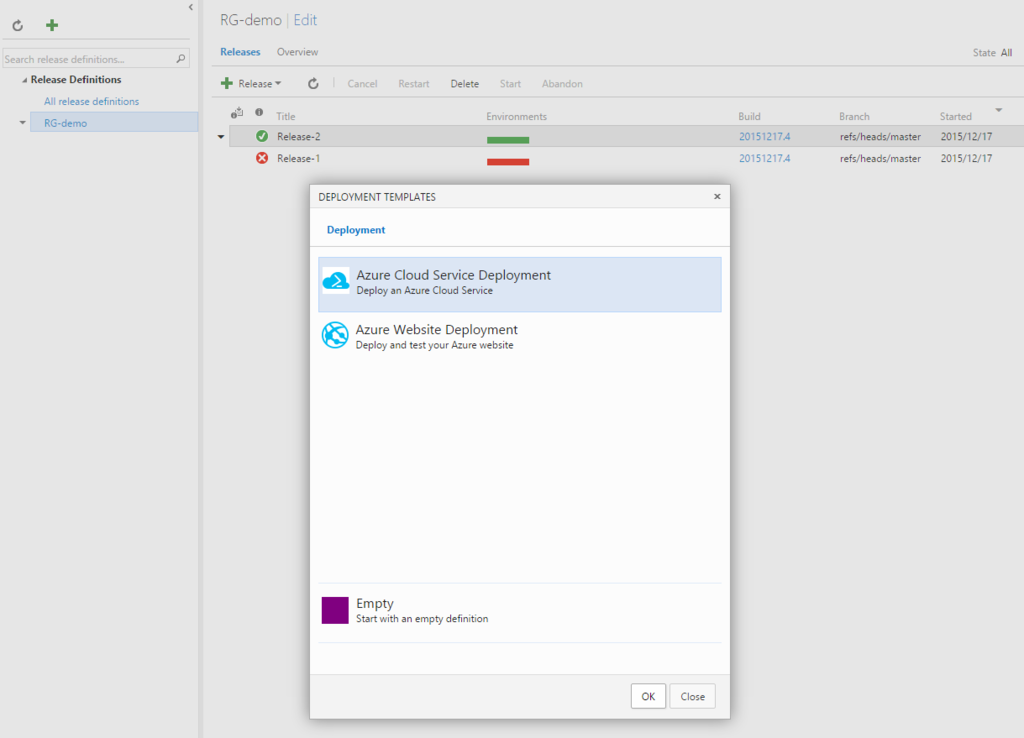
下記はRelease定義の作成画面。

Releaseのテンプレートは上記のようにクラウドサービスとWebSiteの2種類あります。
今回はWebSiteを選択。
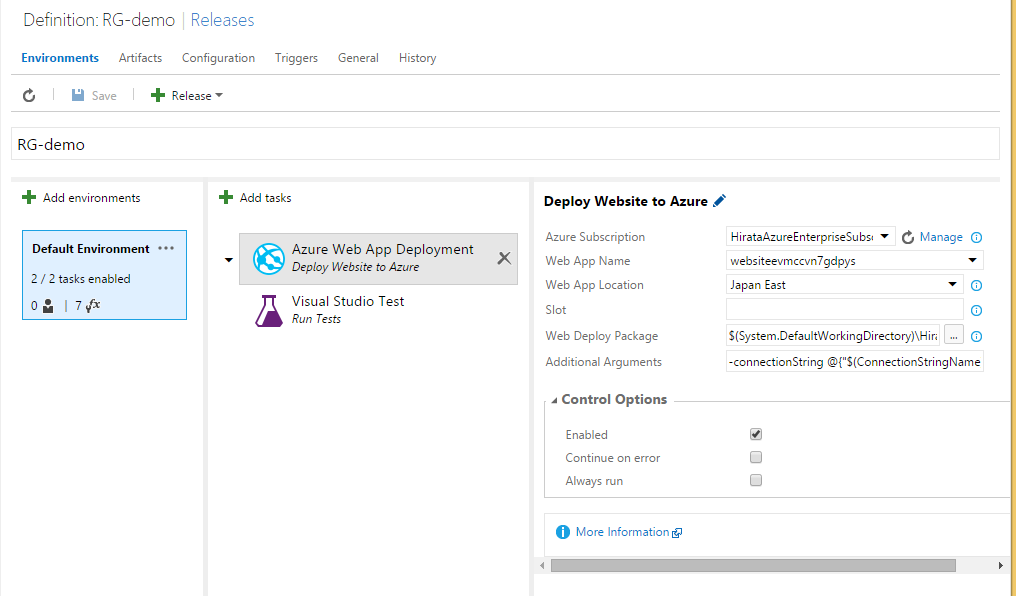
 デフォルトでAzure Web App DeploymentとVisual Studio Testが追加されています。
デフォルトでAzure Web App DeploymentとVisual Studio Testが追加されています。
一番左のEnvironmentではDevelopmentやReleaseなどの環境を設定しておくことで、各環境へのリリースを段階的に作成できます。
Devへのデプロイ⇒テスト⇒承認⇒Releaseへのデプロイなどのステップを組むことも可能です。
Azure Subscriptionは先程設定したものを選択。
Web App Nameはポータルで確認できるのでそれを入力。
(選択できるように映っていますができません)
あとはCreate Releaseするだけでリリースが実行されます。
※大部分を思い出しながら書いたので間違ってたらすみません。
■感想
サンプルアプリのデプロイだけですが、かなり短時間で自動化できました。
個人的にはリリース前に承認プロセスを入れれるところやリソースグループの設定によってすぐに別の環境へと持っていけるように作れるところなどがとても魅力的だなと感じました。
早く実際のプロジェクトへと反映させたいです。
次回はPowerBIについて書こうと思います。
DevOpsハッカソン (総括)
Microsoftの方々(牛尾さんというDevOpsエバンジェリストの方など)のご協力のもと、DevOpsハッカソンを社内で実施して頂けたので、レポート代わりに内容をまとめます。(約3日間の内容です)
■DevOpsハッカソンのアジェンダ
- Value Stream Mappingの振り返り
- 改善ターゲットの抽出とプランニング
- ひたすらHACK!!!
■Value Stream Mappingの振り返り
Value Stream Mappingは事前に作成していたので、どこが問題かという視点で振り返りをしました。今回のハッカソンでどこを改善/ハックしたいかを考えました。
ちなみに、Value Stream Mappingとは何かというのを簡単に説明すると、「製品が顧客に渡るまでの全工程を可視化したもの」です。
具体的に私たちの場合は、実装完了後からリリースまでの全工程を図として書きました。そして、どの工程にムダな作業がどのくらいかかっているのか/どこが改善できそうか(自動化/手続きの変更)などを一つの図に可視化しました。
イメージとしては下図のような感じです。

これを書くことで、DevOpsをやる上で重要な指標となる「○日/デプロイ」が概算的に算出できます。またその指標における課題も明確になります。
今回のハッカソンで○日/デプロイまで縮めるぞー!!!
とまでは目標を立てていませんが、この期間を短縮することが一つの目標となります。
■改善ターゲットの抽出とプランニング
以下の手順で実施。
- ValueStreamMappingの振り返りをもとに課題を付箋に書いて貼り出す
- エピックを抽出しながらグルーピングして整理する
- Visual Studio Team Services(以下、VSTSと略)にバックログおよびストーリーとして登録
- 担当者の割り振り(自分がハックしたい内容を優先的に)
テーマとしては下記のようなものが出ました。
- 受け入れテストの自動化
- 負荷テストの自動化
- TDD
- ビジネス価値の可視化
- バッチアーキテクチャの変更
- システム停止なしのリリース
- デプロイの自動化
- 開発者とデザイナーのやり取りの改善
- 本番環境構築の自動化
- ...etc
VSTSは視覚的にバックログをボードとして管理できるので楽しいですね。
しかもローカルのエクセルとも同期が取れたりもします。
ちなみに私は、「ビジネス価値の可視化」と「デプロイの自動化」を担当しました。
下図は「ビジネス価値の可視化」のストーリーのボード。

■ひたすらHACK!!!
普段の業務を気にせずひたすらHACKします。
Microsoftの方々にたくさん質問しながらHACKを加速させました。
詳しい内容はまた別の記事に書きます。
■感想
Microsoftの方々のご支援のおかげで、かなり濃密な期間を過ごせました。
VSTSの使い方やデプロイ自動化の部分、Azureの機能などについてすぐに聞けるという環境はとても恵まれたものでした。
また、個人的には、使ってみたかったPower BIのレポートを一緒に作ってもらえたというのが、自分ひとりで調べながらやるのに対して体感で100倍くらいの成果を出せた気がします。(※あくまで個人の感覚値です)
実際のアウトプットとして、プロダクトに貢献できるものが約3日間という期間で作成できたのもとても有意義なところでした。
牛尾さんはじめ、Microsoftの方々、大変ありがとうございました。
SQL Azure のFull-Text Searchが微妙なので暫定対応をする~形態素解析のせいでしょう~
- フルテキスト検索の仕組み
通常のLIKE検索では遅い
⇒LIKE比較は負荷が高い
⇒LIKE検索したい対象を言葉に分解してそれぞれにインデックスをはれば、その言葉と一致で検索することでLIKE検索のようなものを内部的に一致検索で速くする
っていうのがざっくりした自分の理解です。
- 通常のSQL Serverの場合
参考記事が下記にあります。
ほぼ、上記を同じような内容なのですが、
こちらでは、SQL Azureを使った場合の情報です。
- SQL Server とSQL Azureの違い
現状、Full-Text Searchにおいて、SQL AzureではSQL Serverの全機能はサポートされていません。(プレビュー版ですからね)
どこが具体的に違うかまでは調査してないです。
Full-Text Search is now available for preview in Azure SQL Database | Microsoft Azure Blog
そのため、類似語辞典などの機能も恐らく使えないです。(試していません。。。)
- 暫定対応
さて、本題に入りますが、上記のページにもあるように、
Full-Text Searchが微妙な理由はズバリ形態素解析の精度です。
SQL Server での形態素解析では、「片頭痛」を「片頭痛」としてしか解析してくれません。
「片頭痛」と「頭痛」に分解してくれると良いんですけどね。
それをやるにはmecabなどの形態素解析ツールを別途取り入れる必要がありそうです。
ただ、「片頭痛」としてしか解析してくれないものの、「頭痛」と検索してヒットさせたい場合どうするのかという点において、
select * from hogehoge where Contains((hoge_culumn),'*頭痛*')
と書いてみても「頭痛」しかヒットしてくれません。
ただ、これを
select * from hogehoge where Contains((hoge_culumn),'"*頭痛*"')
と二重引用符をつければ正しくLIKE判定してくれるみたいで、「片頭痛」もヒットしてくれます。
ただし、フルテキスト検索にLIKE検索を混ぜたような対応なので、ただのフルテキスト検索よりは若干パフォーマンスは落ちているような気はします。(ちゃんと計測はしていません)
それに加えて照合順序が適用されません。。。
つまり、「テスト」と検索しても「てすと」はヒットしません。
⇒どうも形態素解析しているワードブレーカーにおいて、各言語設定における照合順序が設定されているみたいです。
ドキュメント的にはSQL Serverの照合順序に依るっぽいことが書いてありますが、どうもSQL Azureだからか、適用されませんでした。
ちゃんとした対応をするためにはやはり形態素解析を改善した方がよさそうですね。
mecabについてはそのうち調べます。。。
Android4.2系の標準ブラウザで「ページが応答しません」となる場合の対処法 ~カルーセルでyoutube動画埋め込み~
原因:基本的にはメモリの問題だと思います
あまり詳しく調べてませんが、たくさん画像読み込んで かつ youtubeの埋め込み動画とかも読み込んでいるページでよく起きているようです。
そのため、下記、二つの側面から対応策を考ました。
- 端末側の対応
- サイト側の対応
※以下は、レスポンシブ対応しているサイト前提の話となります。(bootstrapを使用しています)
■端末側の対応
- ブラウザの設定で、「デスクトップ版サイトをリクエストする」にチェックを入れてアクセスする。
恐らく使用できるメモリが増えた状態でリクエストされるので正常に動作する可能性が上がります。
「PC版サイトを表示する」みたいな表記の場合もあるようです。
■サイト側の対応
youtube動画を遅延読み込みにする
ただし、遅延読み込みの方法は色々あります。
- ファーストビューでの表示領域以外にyoutubeの埋め込みがある場合
echo.jsを使用する⇒YouTube動画の遅延読み込みができるEcho.js - 星屋工作室ブログ
レアかもしれませんが、自分はこのパターンだったので下記のように対応しました。
youtube動画は最初に読み込まず、1pxの透明画像として読み込んでおく。
<div id="carousel_main" class="carousel slide" data-ride="carousel" data-interval="8000"> <div class="item active main01">カルーセルコンテンツ1</div> <div class="item active main02">カルーセルコンテンツ2</div> <div class="item active main03"> <div class="embed-responsive embed-responsive-16by9 margin-20"> <img src="../img/spacer.gif" class="youtube"> </div> </div> </div>
カルーセルの切り替わりをフックして、youtube動画埋め込みのカルーセル表示の場合のみiframeのyoutube動画にjavascriptで書き換える
<script type="text/javascript"> $(function () { var youtubeLoad = false; $('#carousel_main').on('slid.bs.carousel', function (e) { @*youtube動画のカルーセルが表示されている時のみロードする*@ if (!youtubeLoad && $(".main03").hasClass("active")) { $(".youtube").after('<iframe class="embed-responsive-item" src="//www.youtube.com/embed/hogehoge" allowfullscreen></iframe>').remove(); youtubeLoad = true; } }); }); </script>
上記の対応で「ページが応答しません」は再現しなくなりました。
直接的な原因はわかってないですが、とりあえずこれで問題なさそうです。